Milhares já recebem nossa news. Vai ficar de fora?
Cadastre-se e receba os melhores conteúdos sobre e-mail marketing e e-commerce.
🛒 O WhatsApp chegou na Mailbiz! Conheça o Jornadas PRO e venda até 3x mais! Comece agora ➔
 Voltar
Voltar
 Siga no Linkedin
Siga no Linkedin
Todos sabemos que o mercado de smartphones e tablets cresce com muita força no Brasil. Mas será que você já se deu conta de que isto significa que cada vez uma parte maior dos usuários abre as suas campanhas nestes dispositivos? Você está investindo em design para mobile e se preparando para esta mudança?
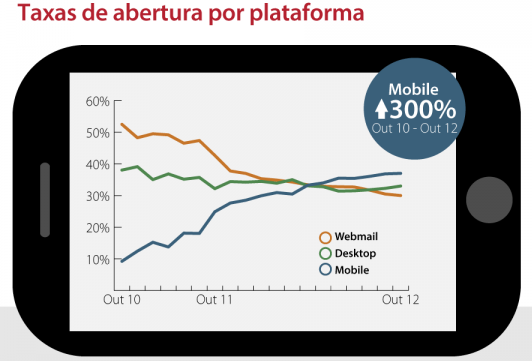
Segundo pesquisa recente da Return Path, a participação mobile cresceu 300% desde 2010 e no Brasil cerca de 14% das pessoas já abrem seu email em dispositivos móveis, ficando ainda atrás do Webmail (56%) e Desktop (30%) . Contudo, ao analisarmos os números nos EUA, vemos que lá os dispositivos móveis já ocupam o primeiro lugar para a abertura de emails, com 38% do total, seguido pelo Webmail e Desktop empatados com 31%. Veja aqui o infográfico completo da pesquisa.

Fonte: Return Path.
Estes números observados em outros países nos mostram uma clara tendência de que nos próximos anos a participação dos dispositivos móveis para uso do e-mail crescerá muito no Brasil. Outro dado interessante da pesquisa é que as pessoas ainda preferem acessar bancos através de desktops, enquanto que para comprar produtos a preferência já é via mobile. Portanto, os varejistas agora podem ter certeza: Sim, os seus clientes estão abrindo suas campanhas no smartphone e querem comprar por ali mesmo! Mais interessante ainda é saber que o ticket médio observado nos EUA, para quem compra via smartphone é o maior de todos (U$ 97,39), seguido pelas compras via tablet e só depois vem o desktop. Veja o comparativo:

Fonte: Return Path.
Todas estas estatísticas servem para demonstrar o quanto o profissional de marketing digital deve estar atento a esta nova realidade. Antigamente, bastava produzir a peça de email marketing para abrir bem no Hotmail, Yahoo, Gmail e MS Outlook, pois os acessos eram via desktop ou notebook. Agora temos pessoas acessando os e-mails em smartphones com telas de 2″ a 5″, tablets de 6″ a 11″, netbooks, notebooks e desktops com telas de 11″ a 26″ e ainda as Smart TVs com telas de até 70 polegadas. De toda esta variedade de dispositivos surgiu o “design responsivo”, ou design para mobile, que é um conjunto de técnicas para desenvolvimento de sites onde o conteúdo entregue ao usuário é exatamente o adequado ao seu dispositivo. Como o HTML para email marketing tem diversas limitações, o design responsivo em sua essência não é aplicável. Mas preparamos para você um conjunto de 7 dicas para a criação das campanhas terem um melhor desempenho ao serem visualizadas em telas de tablets e smartphones.
O objetivo aqui é melhorar a usabilidade do e-mail em dispositivos móveis. Portanto, ao construir o design para mobile de suas peças, observe estes 7 pontos:
1. Largura: é recomendável que a largura tenha entre 320 e 550px. Se a peça tiver muito texto, evite usar muitas colunas, procure usar uma só para que o texto seja melhor exibido na tela.
2. Fonte: Use fontes com tamanho determinado em “px”. Defina o tamanho do corpo do texto com pelo menos 13px ou use valores relativos como medium, large, x-large, xx-large. Não é recomendável usar os tamanhos small, x-small e xx-small.
3. O Call to Action não pode esquecer do touch: O CTA que você usar, como por exemplo a palavra “COMPRAR”, deve ser chamativo e grande o suficiente para a pessoa poder ler sem ter que dar zoom e poder tocar com o polegar. Além disso, cuide para não deixar links muito próximos uns dos outros, pois um toque com o polegar ocupa uma parte considerável da tela.
4. Redes sociais: O usuário que interage com e-mails via smartphone ou tablet normalmente utiliza bastante as redes sociais, então é provável que ele compartilhe, recomende ou curta os seus produtos. Sempre inclua estes links para compartilhamento nas redes sociais.
5. Pré-cabeçalho: Diferente dos desktops e webmails, os aplicativos de email mobile carregam as primeiras palavras da mensagem logo abaixo do assunto. Portanto, crie uma frase curta e chamativa para iniciar a interação com a campanha. Nada de começar a campanha diretamente com uma imagem e também não use mais como primeira frase “Clique aqui caso não esteja visualizando”. Este é o seu primeiro Call to Action, aproveite-o!
6. Assunto: Como o assunto será lido em telas pequenas, o principal aqui é usar frases curtas, diretas e chamativas. Algumas abreviações e Fun Characters são bem-vindos, mas sempre com moderação.
E a última, mas imprescindível dica:
7. Faça testes em vários dispositivos: Como sempre, você deve testar as dicas acima através da visualização das suas próximas campanhas em diversos dispositivos. Priorize os smartphones e tablets da Apple e os que rodam o sistema Android, pois eles são os mais utilizados. Com o tempo, os testes irão mostrando para você como cada dispositivo interpreta o seu conteúdo e o acompanhamento das estatísticas das campanhas vai lhe fornecer informações valiosas sobre o que funcionou e o que não funcionou.
Esperamos que você aproveite as dicas e comece, antes da maioria dos seus concorrentes, a obter excelentes resultados a partir dos e-mails que são lidos em dispositivos móveis. Invista no design para mobile!
Se você está iniciando, leia o nosso artigo Como fazer email marketing